

Written by:
Tina Brown
Web accessibility is the art of ensuring everyone, regardless of their limitations can access and use your website without experiencing any difficulties. By building your website with all abilities in mind, you advocate for a level playing field for all. This results in building trust and showing your appreciation for your web visitors.
An appreciation and considered approach towards accessibility results in a better user experience for all, which can only be a good thing right? If that wasn’t enough to convince you, search engines prefer well structured websites which is a by-product of an accessibility focused site.
So now you know what accessibility is and why you need to consider it in your web design, how exactly do you do that? We’ve broken down some areas to get started:
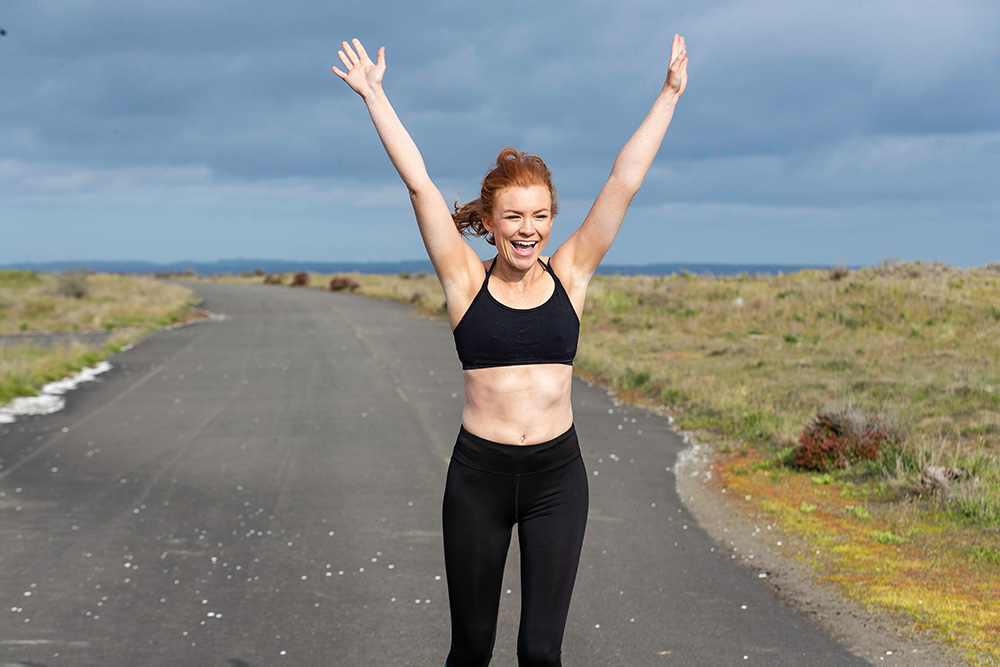
Alt text is the description read by screen readers to tell users with visual impairments what is in that image. It also makes it easier for search engines to crawl and index.
For example, the alt text for this image would be 'female in activewear raises arms excitedly on a deserted road'

Correct header tags (H1, H2 etc.) allow text to be organised in an easy to understand way. Well structured H tags also allow screen readers to jump to areas of interest on a page. Ensuring header tags are descriptive allows for better user experience.
Keyboard compatibility is the most accessible solution for people that cannot use a mouse due to a physical disability. There are a few standard shortcuts that are expected for example the home key takes the user to the top of the page and the space allows scrolling down.
Carefully considering colours is helpful for users with colour blindness or visual impairment. Choosing colours that have a high contrast value is the best way to achieve this. It is recommended that a colour contrast ratio of 4.5:1 should be used for standard text and 3:1 for large text. Online contrast checkers can help with this.
These features are helpful for users with visual impairments and hearing difficulties. Add audio descriptions to videos, they should describe visual elements, actions, or scene changes, making video and audio content accessible for everyone. Adding captions or transcripts is a standard part of video production, especially on social media, don’t forget this for your website content too.
Ensure form fields have a clear label explaining the information that is required. This helps users understand how to fill out the form. Make sure your web elements’ programmatic labels match their visual labels. The ARIA label (Accessible Rich Internet Applications) in HTML is crucial for screen reader compatibility in website design.
This is crucial for screen readers and other assistive technologies. It ensures your content is easily digestible and aids search engines to understand the structure of your website. Choose HTML elements that accurately describe the purpose of their content, for example, use < button > for clickable buttons and < nav > for navigation links.
The ability to resize text is helpful for users with visual impairments. It is recommended that a user should be able to enlarge text up to 200% without losing content. Opt for responsive web templates to ensure you don’t come unstuck.
It is important to ensure that navigation is easy to follow and obvious where there is clickable content. Part of this process could be choosing one style throughout the site for buttons and what happens when they’re clicked. This way the user learns the visual language of your site.
These links benefit screen reader and keyboard users, enabling them to skip repetitive navigation elements and access the main content directly.
With these considerations in mind, it is important to review and test with the users that might find accessing web content more difficult. Conduct user research and testing to ensure you really know and understand pain points, never assume.
Roger Genis
Amari West London

Linsey Briggs
CEF

Steve Hudson
Howarth Timber

Hannah Sherriff
Mainline

West Midlands Safari Park

FREE advice, insights and good vibes only - it's a no spam zone over here!
Unit 6, Maisies Way
South Normanton
Derbyshire
DE55 2DS
T: 01623 625222